ImageHost
我们在Typora编写文章的过程中,会有插入图片,在Typora中,图片是写的路径位置是本地的绝对路径,但当把文章上传到博客编辑的时候,博客是无法访问我们本地图片的路径的。那么如何解决该问题呢?基于博客能访问网上图片的路径的基本特性,所以我们需要把图片上传到一个网页里面存放并生成对应的URL,然后在我们写博客的时候就可以直接使用了该URL了。
创建图床的目的是为本地图片等资源生成URL,然后将此连接嵌入到 markdown 编写的博客文章中,以此来解决博客中图片等资源的显示问题。
本文介绍一种 PicGo + Github 搭建的个人免费图床并实现与Typora联动,由于创建该文章时我的图床已经搭建完毕故有些步骤不再复现(有点懒),关于搭建过程中本文未指明的一些步骤可以结合相关文章参考。
下载 PicGo
PicGo 是一款图片上传的工具,目前支持 SM.SM图床、微博图床,七牛图床,腾讯云COS,阿里云OSS,又拍云,Github 等图床,未来将支持更多图床。
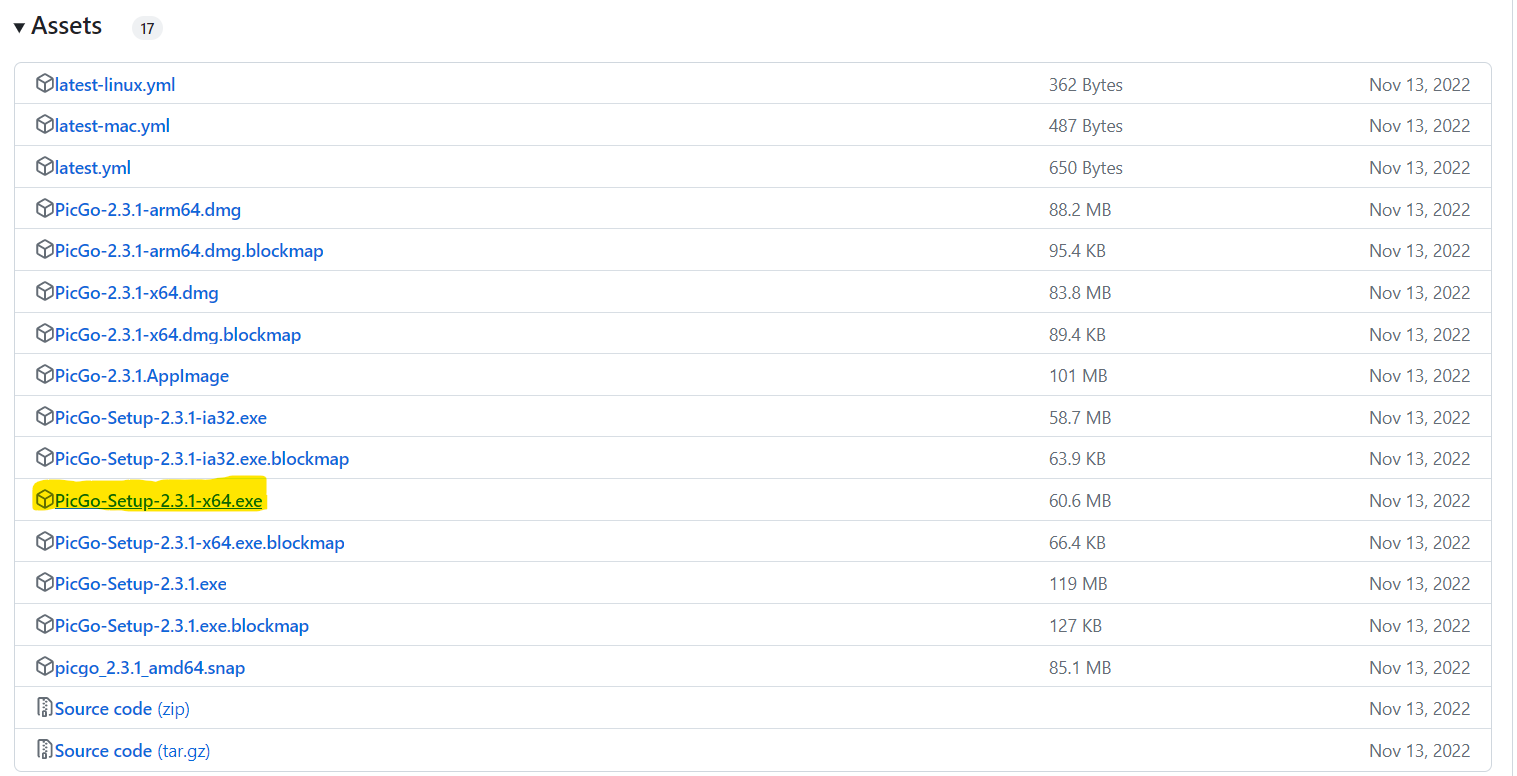
点击 这里 下载 PicGo 工具。根据操作系统选择对应的版本(本人选择的是2.3.1),安装到指定目录。


创建 Github 仓库
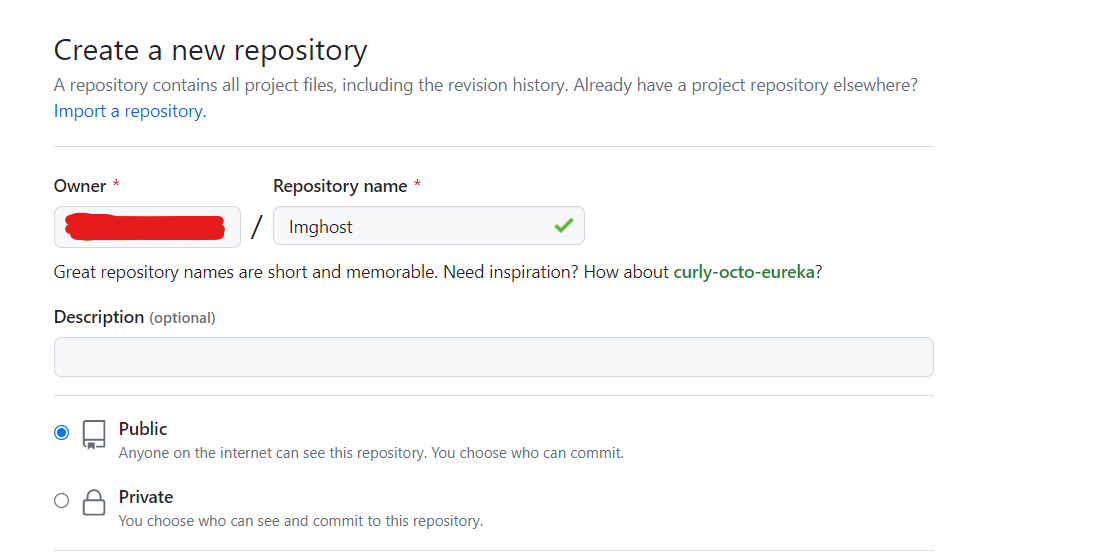
新建一个Github仓库页面(前提得有Github账户,没有就去申请一个),填入仓库名称,如ImageHost,仓库类型选择 public(切记,否则会造成资源不可访问等问题)

生成 Github Token
点击右上角的头像, 选择 Settings 进入设置页面。
在打开的页面中, 点击 Developer settings 设置页面。
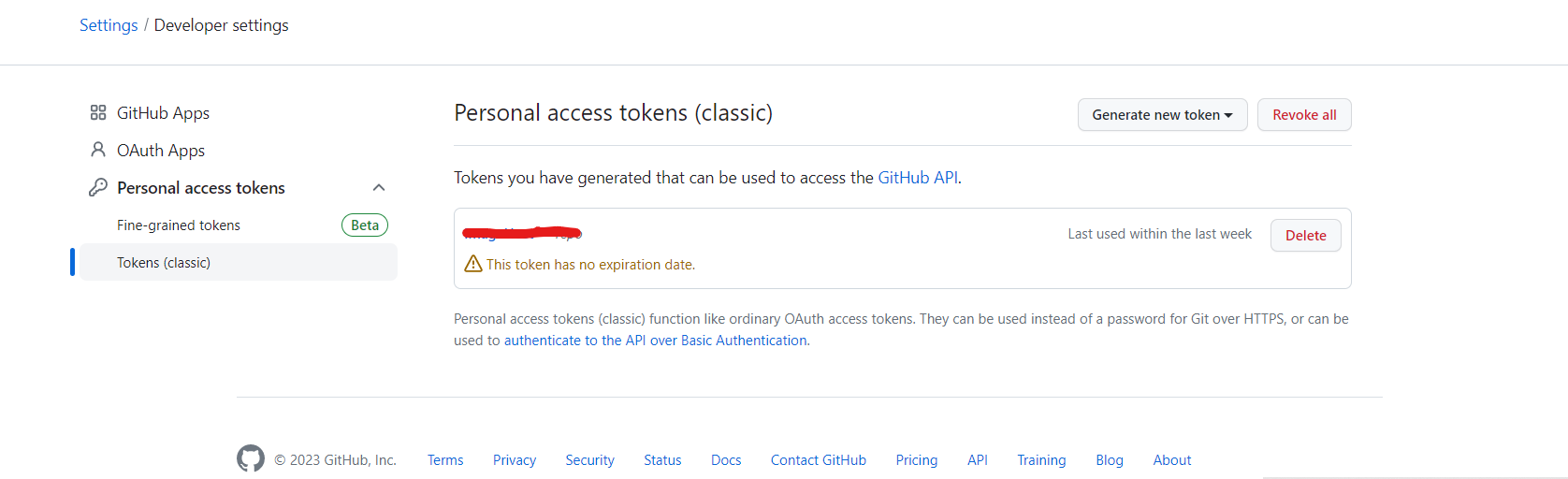
进入到权限设置的页面中, 这里选择使用 Personal access tokens。
并点击 Generate new token 生成一个新的 token。
填写一个描述信息, 用于我们区分 token 主要是用于做什么, 多个不同的授权码最好分开使用。 这样即使泄露也只是这一个库。勾选 repo 选项, 点击 Generate token 生成授权码。
token 有时间限制,过了有效期后需要重新生成。
第一时间复制该token并保存(注意保护,相当于Github密码), 关闭页面就没有了, 只能重新生成了。
PicGo配置图片仓库
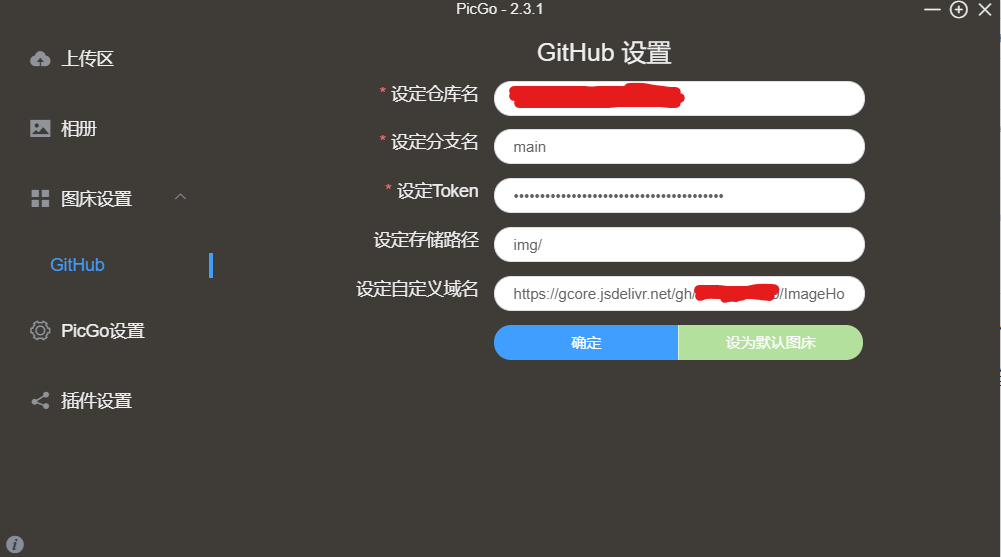
这里需要配置GitHub仓库地址、分支名、AccessToken等基础信息。
自定义域名需要配置为:https://gcore.jsdelivr.net/gh/用户名/仓库名,这样就才可以通过cdn访问图片
仓库名:GitHub用户名/GitHub仓库地址
分支名:main
设定Token:GitHub中设定的AccessToken(前文提示保存了,如忘记保存可回到GitHub重新生成)
设定存储路径:img/(可自定义,这里设置的是图片在你Github仓库保存的路径)
自定义域名:https://gcore.jsdelivr.net/gh/用户名/仓库名@main
注意事项
设定自定义域名
不填写,加载速度会有点慢,可能会导致你typora的显示很慢甚至显示不出来,但是在博客转存的时候好像没什么问题;
CDN加速:https://cdn.jsdelivr.net/gh/GitHub账户名/仓库名,这个加速国内似乎已经访问不了了,大家可以试试。
fastly加速:https://fastly.jsdelivr.net/gh/GitHub账户名/仓库名,我使用这个在Typora显示图片没问题,但是在转存的时候大部分图片都是转存失败。
gcore加速:https://gcore.jsdelivr.net/gh/GitHub账户名/仓库名 ,这个使用过程中还是有少量的图片转存失败。
温馨提示
如果这三个加速不行,可以尝试在链接末尾添加**@main**,举例CDN加速:https://cdn.jsdelivr.net/gh/GitHub账户名/仓库名@main,这样还是不行的话就只有另求他法了。(按照我上面的格式填写即可,已试验可行)

PicGo设置
相关配置仅供参考,可根据个人习惯调整

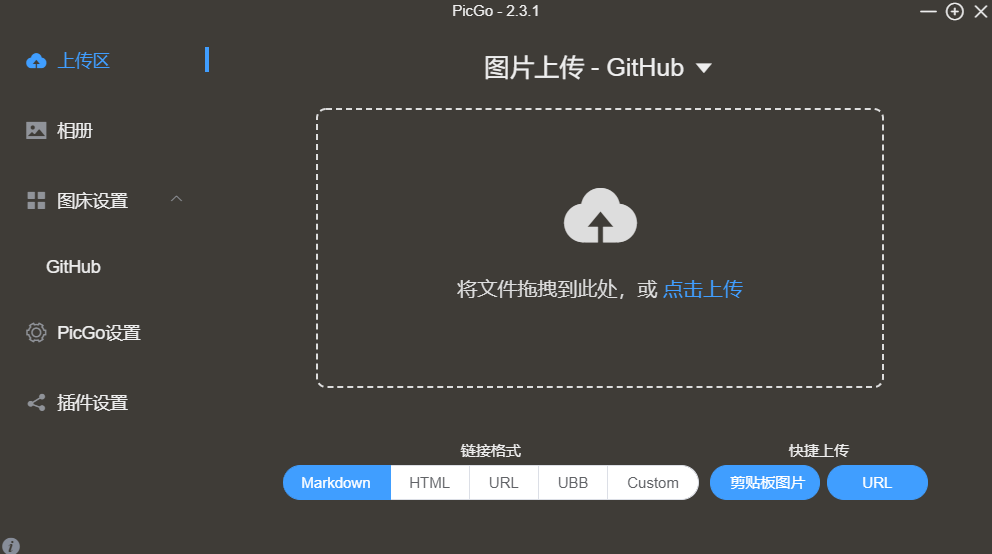
PicGo拖拽上传
切换至Github图床拖拽至此即可上传并生成对应的链接格式至剪切板(上PicGo设置里配置)

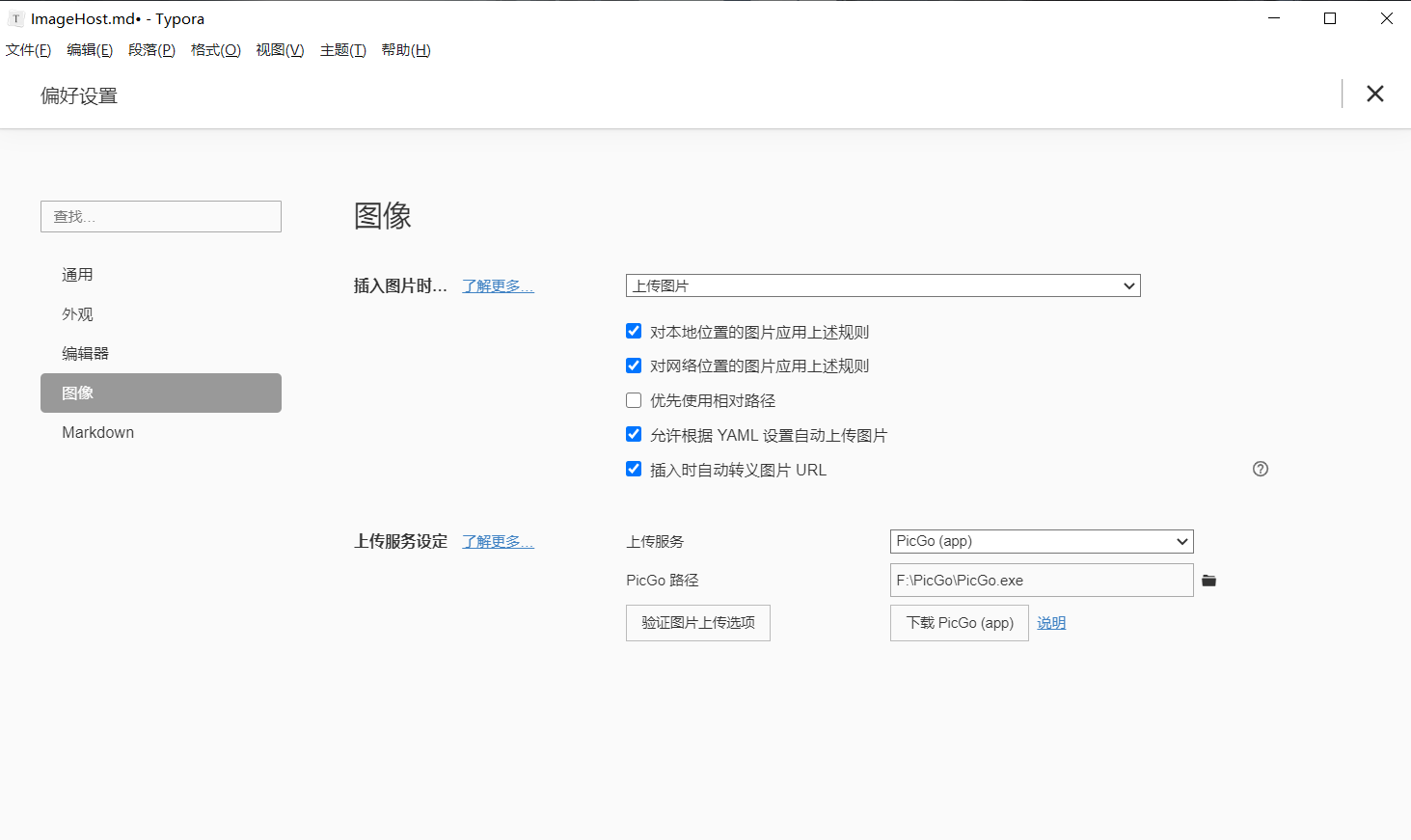
Typora的设置
打开Typora偏好设置
按如下配置(PicGo路径配置自己的安装路径)
可点击验证图片上传选项验证,验证成功后就表示以后粘贴至Typora的图片将自动上传至你的个人图床

到这里就实现了PicGo + Github+Typora的联动
一些补充
本文在编写时有意避开了实现过程中的一些错误,如果最终实现上传后,图片在github里面显示不出来或者破裂
这里我的解决办法是通过修改hosts文件加速github,请尝试如下操作:
1.打开host文件
原因是github屏蔽掉了图片,解决办法就是修改host
路径C:\Windows\System32\drivers\etc\hosts
2.添加内容
找到host文件,用记事本格式打开,最下面添加代码,保存退出
185.199.108.133 raw.githubusercontent.com
185.199.109.133 raw.githubusercontent.com
185.199.110.133 raw.githubusercontent.com
185.199.111.133 raw.githubusercontent.com
3.不放心就刷新一下dns—在小黑窗口(win+r -> cmd -> ipconfig/flushdns -> 回车)
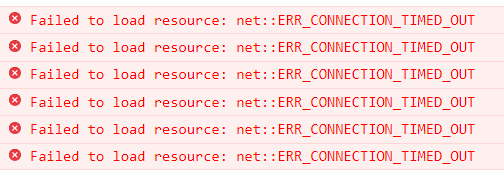
如果哪一天你发现你的blog无法正常显示,在控制台出现如下资源加载错误:

那么多半是因为Jsdelivr国内的CDN服务被DNS污染。往往一般是cdn.jsdelivr.net被DNS污染了,而其他代替的地址没有被污染,比如fastly.jsdelivr.net、gcore.jsdelivr.net等。这时候我们就可以批量把图片或者其他静态资源链接中的cdn.jsdelivr.net替换为别的可用的地址(下面自己选一个可用的),等官方修复回去后再替换回去就行了。
无CDN加速
1
https://raw.githubusercontent.com/Jsdelivr的DNS被污染
1
https://cdn.jsdelivr.net/gh/Jsdelivr替换后的
1
https://gcore.jsdelivr.net/gh/可替换的地址
1
2
3
4fastly.jsdelivr.net
gcore.jsdelivr.net
testingcf.jsdelivr.net
test1.jsdelivr.net
